What Are The CTA Buttons? What Are Their Characteristics?

CTA buttons are one of the important elements that you need to have on your website to create a high-converting landing page. You must have heard it hundreds of times because it’s a never-changing fact. It is considered as the door to the next steps of the sale funnel, where each click is one potential customer through that door.
A website with a strong CTA button is more likely to generate more conversions than a website with a weaker one. This article will let you know more about these CTA buttons.
What are the CTA Buttons?
CTA buttons stand for Call-to-Action buttons. It is a text, often combined with an image, that lets the audience know what they have to do next. It is the term used for clickable buttons on the website that solicits an action to be taken by the user.
In other words, your call-to-action buttons are the connecting bridge between the content the users want and an offer of higher value.
It is either a button, link, or an image that is ideally placed at the end of the blog posts to encourage visitors to become leads or potential customers.
Characteristics of High-Converting Call-to-Action Button:
Your call-to-action buttons are used when you want your users to do some action. In other words, the highlighted button is just a typical example of a call-to-action button you’d see on a normal landing page. Here are the top characteristics of high-converting CTA buttons:
- They are CTA buttons.
- They have a compelling copy.
- The best call to action uses a contrasting color.
- They have a logical placement.
- The most effective CTA buttons have close proximity to the previous action.
- Great call-to-action buttons aren’t forced to compete with other elements.
- Use the first person.
- Be super-specific.
Adding Effective Call-to-Action Buttons on Different Platforms:
You should not have to confine yourself to a single platform while using call-to-action buttons. You can use a different CTA for your AMP pages than you do for pages that render on desktops. Pop-up CTAs and CTAs on static pages can help the users to call the action.
Here are a few examples of CTA buttons.
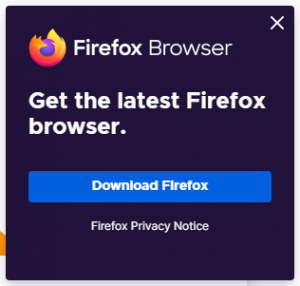
- Firefox Browser:

2. Spotify:

3. Crazy Egg:

4. Ad Espresso:

5. Contently:

Adding Facebook Call-to-Action Options:

Nas Academy CTA button
Facebook can be used as a game-changer while targeting new members of your potential customers. It is easy to add call-to-action buttons on Facebook pages. Moreover, you can also provide URLs for mobile users to directly land on your homepage or your landing page.
Adding Instagram Call-to-Action Options:

Jio Mart CTA Button
You can successfully implement the call-to-action buttons on Instagram as long as you have an account in it. The basic CTA phrase options used are Email, Call, Text, and Directions. Moreover, CTA like Reserve, Book Tickets, or Start Over can also be used.
Conclusion:
Creating effective CTA buttons is not a complex process. As long as you can be in your users’ minds and you provide the simplest options to them, you are doing the right job.




